软著申请流程
在明确软件著作权申请流程前,我们首先要明确软件著作权申请的途径,因为途径不同,流程不同。
在互联网连接一切的风潮之下,对于考试系统,也有很多人搭建一套符合自己需求的在线系统,但是却苦于一直没有好的开源项目,最后不得不购买高昂的 SaaS 在线考试系统,在此推荐几款好用的在线考试开源项目,供大家交流讨论。
一、项目名称:js 在线编程|答题系统

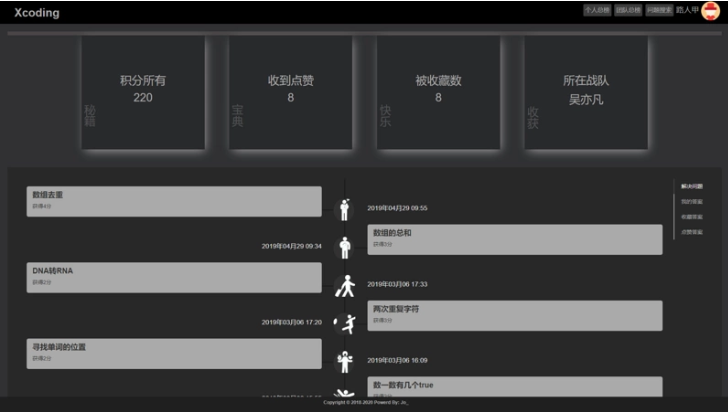
答题系统用户情况
项目简介:基于JavaScript的在线答题系统,主要部署简单,使用容易!
注意:本文只有第一个项目有部署具体过程,其余部署请在原项目中查看!
js 在线编程|答题系统部署:
1.1技术架构:
前端: Vue
后端: Spring Boot
数据库: Mysql
持久层框架: Mybatis
缓存存储: redis
项目部署: docker


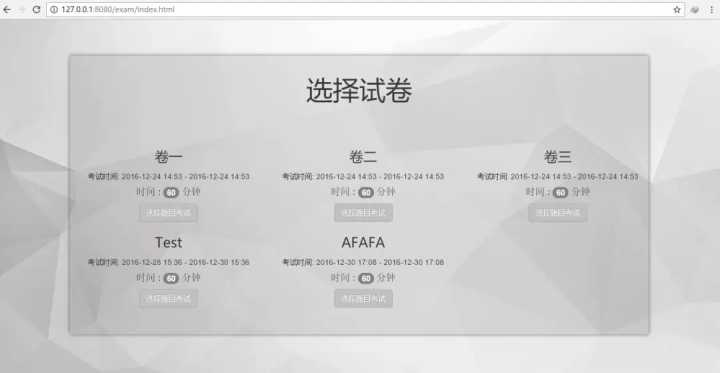
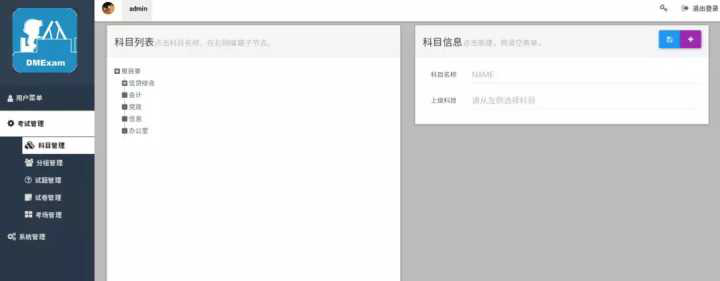
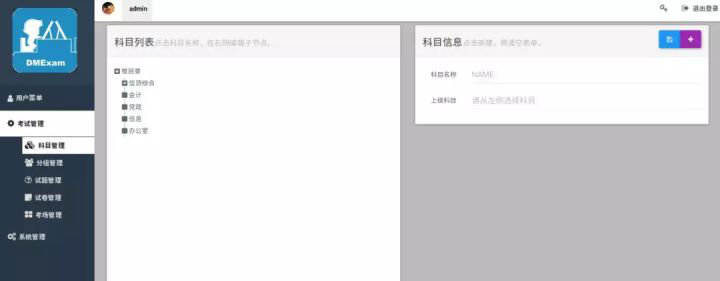
项目部分截图
1.2线上部署:
安装docker
wget https://raw.githubusercontent.com/Zo3i/OCS/master/docker/dockerInstall.sh && chmod +x dockerInstall.sh && ./dockerInstall.sh
安装git
yum install git
一键部署
wget https://raw.githubusercontent.com/Zo3i/CodeJsSystem/0040aa0b50f950f6bac160b81dced0a260ddac0b/web/src/main/docker/dockerRun.sh && chmod +x dockerRun.sh && ./dockerRun.sh
完成部署
访问前端:ip: 80
访问后端: ip: 8090/jsweb 账号/密码: system/admin
项目演示:
项目演示: http://xcoding.me
项目前端: https://github.com/Zo3i/CodeJsFront
项目后端: https://github.com/Zo3i/CodeJsSystem
二、项目名称:基于 Spring Cloud 的在线考试系统


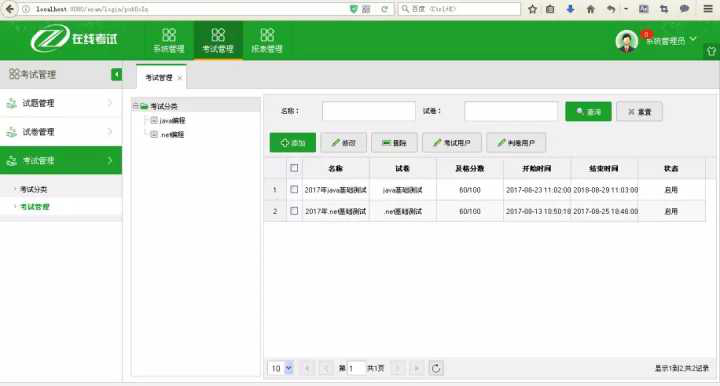
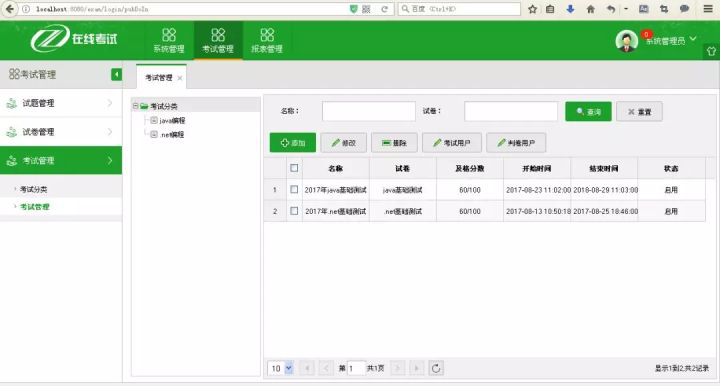
在线考试系统
项目简介:本系统采用 IntelliJ IDEA 作为开发工具,基于面向对象的程序设计和微服务架构设计思想,前端运用Html5,Bootstrap,AngularJs等技术完成系统页面的设计和开发,后端使用Java语言,Spring Boot,Spring Cloud,MyBatis 等框架,结合 MySQL 数据库共同完成对信息增删查改操作。
项目地址:慕容若冰/spring-cloud-online-exam – 云 xinruiyun.cn
三、项目名称:在线考试系统 Exam


在线考试系统 Exam
项目简介:本项目是一个简单的在线考试系统。后台使用 Spring MVC MyBatis FreeMarker 实现。前端使用 Bootstrap jQuery 和 MVVM 框架 Vue.js实现
项目地址:XiaoBingBy/Exam
四、项目名称:考试管理系统 Exam


考试管理系统 Exam
项目简介:按照地区、分组进行考试管理的系统。
项目地址:自由自在的小鱼/exam
五、项目名称:在线考试管理系统


在线考试管理系统
项目简介:本项目采用了 bs 架构,使用开源组件 spring、springmvc、hibernate、mysql、tomcat、easyui、bootstrap。
项目地址:qq1247/exam
六、项目名称:在线考试系统 ExamOnline
项目简介:
前端用到的技术:Bootstrap+jquery;
后端用到的技术:Hibernate,Junit4 单元测试,MD5 加密;
前后端交互用到的技术:Struts2+Ajax;
小组协作用到的工具:版本控制工具,Git+SourceTree 托管于云;
文档用到的工具:visio2016,Balsamiq Mockups,starUML。
项目地址:John Trump/examOnline
转载请注明:小猪云服务器租用推荐 » 开源在线答题系统推荐!以及搭建教程!