Web前端图片保存格式解析(中)
作为一名web前端开发者,对于图片难免要进行各种各样的处理,其本质无非是减小图片大小,同时保存清晰度。
作为一名web前端开发者,对于图片难免要进行各种各样的处理,其本质无非是减小图片大小,同时保存清晰度。
本次我们解析一些图片的处理办法。

图片压缩
一、图片压缩:有损VS无损
1.有损压缩
其实名字已经很明显了,这种压缩方式虽然会减小图片大小,同时也会造成图片清晰度的损失。
有损压缩造成的清晰度损失是不可逆转的。一张压缩过的图片是无法完全恢复的,常见的压缩手段就是对临近的像素进行合并。
2.无损压缩
无损压缩是对清晰度没有损害的,不过这种方式图片很难压缩太小。

索引色
二、索引色与直接色
我们电脑在识别颜色的时候有两种处理办法,一种为索引颜色,另一种则为直接颜色。
1.索引色
索引色中的索引与数据库中的含义相仿,一种索引代表一种颜色,存储的是一个数字合集。但这种方式往往存储的颜色有限,长长为256种。在计算机解析展现的时候,一种数字还原为一种颜色。
2.直接色
类似我们平时调画板,只有红、绿、蓝三种基本色,现在流行的显示设备可以在这四个维度分别支持256种变化,所以直接色可以表示2的32次方种颜色。当然并非所有的直接色都支持这么多种,为压缩空间使用,有可能只有表达红、绿、蓝的三个数字,每个数字也可能不支持256种变化之多。

点阵图
三、点阵图与矢量图
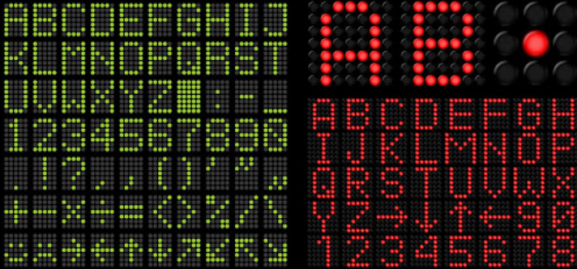
1.点阵图
点阵图(也叫位图)的基本最小单位是像素,整个图片是由位图承载的颜色所组合而成。当我们对点阵图进行编辑的时候其实是对每一个像素进行编辑,我们可以改变每一个像素的:颜色、色相、饱和度、透明度。
点阵图有一个十分直观的缺点,那就是图像缩放的时候图片会失真。
这个用沙滩描述最为恰当,沙滩远处看的时候十分细腻,配上蔚蓝的大海简直美如画!但当你走进的时候,你会发现这个沙子远远没有想象中的好。颗粒感十足,十分粗糙。
2.矢量图
针对点阵图这种缺陷,矢量图推出一种新的算法,记录了元素的形状以及颜色的算法。当打开矢量图的时候,软件针对函数进行运算,最终把图像的形状和颜色显示出来。每次调整的时候图形会自动放大缩小,无论尺寸如何改变,画面对应的具体算法是相同的。因此图像的效果不会失真。这也是现今设计十分常用的一种图片。
转载请注明:小猪云服务器租用推荐 » Web前端图片保存格式解析(上)